选择器是jQuery最基础的东西,本文中列举的选择器基本上囊括了所有的jQuery选择器,也许各位通过这篇文章能够加深对jQuery选择器 的理解,它们本身用法就非常简单,我更希望的是它能够提升个人编写jQuery代码的效率...
”background border css选择器 html代码 input jquery jquery事件 jquery文档 jquery选择器 nth-child radio ue 复选框 选择“ 的搜索结果
^$符号和正则表达式的开始结束符号表示的含义是一致的,* 模糊匹配,类似于 sql 中的like '%str%'。$('a[title^="hangge"]') //所有title以“hangge”开头的a标签$('a[title$="hangge"]') //所有title以“hangge”...
1、 jQuery选择器说明 jQuery 最核心的组成部分就是选择器引擎。它完全继承了 CSS 的风格,可以对 DOM 元 素的标签名、属性名、状态等进行快速准确的选 择,而且不必担心浏览器的兼容性,写法更加简洁。 jQuery 选择...
CSS选择器和JQuery选择器对比
5.临近选择器:$("mix+mix"),选取下一个兄弟节点....属性选择器:把属性选择器不放在css选择器里面是因为jQuery中写法是不一样的.至于css中写法可以参考我之前写的一篇css的选择器一文.jQuery中是和xPath类似的写法:$(...
context (Element, jQuery) : (可选) 作为待查找的 DOM 元素集、文档或 jQuery 对象。 示例 找到所有 p 元素,并且这些元素都必须是 div 元素的子元素。 HTML 代码: <p>one</p> <div><p>two</p></div> <p>three...
1.获取父级元素$("#id").parent()获取其父级元素$("#id").parents()获取其所有的祖先元素$("#id").closest()获取其最近的祖先元素,依次上溯---------------------------------------------------------------------...
基本选择器通配符选择器:匹配所有console.log($('*'));组合选择器:多个选择器之间使用逗号分隔(并集)console.log($('#d1,.cls'));组合选择器:多个选择器之间没有任何分隔(交集)console.log($('#d2.cls'));层级...
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。根据给定的ID匹配一个元素。使用任何的元字符作为名称的文本部分, 它必须被两个反斜杠转义:。 1.1.2.1...
jQuery-选择器
标签: jquery javascript 前端
文章目录前言一、标签选择器二、ID选择器三、Class选择器四、通配符选择器五、属性选择器六、后代选择器七、子选择器八、同胞选择器九、分组选择器十、子元素选择器十一、其他选择器1、基本2、内容3、可见性4、表单...
jQuery的选择器是CSS 1-3,XPath的结合物。jQuery提取这二种查询语言最好的部分,融合后创造出了最终的jQuery表达式查询语言。如果你了解CSS(绝大部分WEB开发者都用到的),那么你学起来就很容易了。同时使用CSS和...
JQuery选择器基本选择器Id选择器(选择Id标识的html元素)如:$("#conteant")类选择器(选择class标识的html元素)如:$(".list")标签选择器(选择html标签的html元素)如:$("div"),$("p"),$("a")通配选择器(选择所有...
jQuery选择器的优势 写法简单 支持CSS1至CSS3选择器 完善的处理机制 CSS选择器回顾 选择器 语法 ID选择器 #ID{CSS规则} 类选择器 .className{CSS规则} 分组选择器 E1,E2,E3{CSS规则} 包含选择器 E F...
一、简单伪类选择器 :not(selector) 选择除了某个选择器之外的所有元素 :first或first() 选择某元素的第一个元素(非子元素) :last或last() 选择某元素的最后一个元素(非子元素) :odd 选择某元素的索引值为...
jQuery 选择器大体上可分为:基本选择器、层次选择器、过滤选择器、表单选择器。 其中过滤选择器可以分为:简单过滤选择器、内容过滤选择器、可见性过滤选择器、属性过滤选择器、子元素过滤选择器、表单对象属性过滤...
(一)选择器 1、基本选择器 2、层级选择器 3、基本过滤选择器 4、内容选择器 5、可见选择器 6、属性选择器 7、子元素选择器 8、表单选择器 (二)常用方法 (三)事件 (一)选择器 1、基本选择器 【1...
6 $(this).parent().siblings().find("ul:has(li):contains('菜单'...27 //5 其中3中临近元素选择器中的方法还可用下面这种方法代替,next()中的参数是一种选择器,如果没有参数,则默认选择下一个元素,相当于next("*")
常见用法 $(’.demo’): 按类搜索 $(’#demo’):按ID搜索 优势 防止 undefined 错误 //假设当前网页中没有ID为id的元素,$('#id')只是返回一个简单的...基本选择器 选择器 描述 示例 #id 根据id匹配一
蓝旭前端自学自讲——jQuery 选择器 + DOM操作 + jQuery 动画 + jQuery AJAX
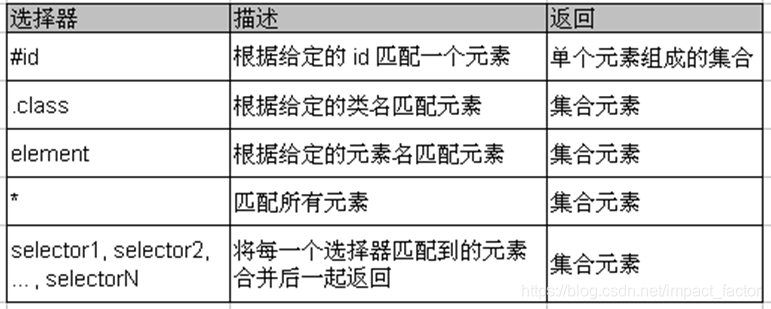
基本的选择器 元素选择器element ID选择器#id 类选择器.class 匹配所有元素通常用于结合上下文搜索* 根据多个规则获取元素selector1,selector2,selectorN 层次结构中选取 选取指定元素内所有匹配的元素...
事件传递:当页面一个元素触发事件时,其他相关的元素都会接收这个事件,都可以选择对事件作出响应 01示例 事件传递机制: 事件传递机制描述的是页面中元素处理事件的顺序,有两种机制:冒泡 和 捕获 冒泡传递: ...
父子类复选框,选择父类子类全选,选择子类父类显示中间状态。先看一下图片效果是不是各位想要的,下面的方法我会从选择样式以及判断选择了那些值传入java后台,以及修改时的回显。包括html代码,css代码,js代码。 ...
推荐文章
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地
- 灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
- log4qt-程序员宅基地
- 100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
- 线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
- 自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
- React 组件封装之 Search 搜索_react search-程序员宅基地
- 在vant组件下阻止手机自带键盘弹起_vant 键盘不自动弹出-程序员宅基地